primary and secondary colours
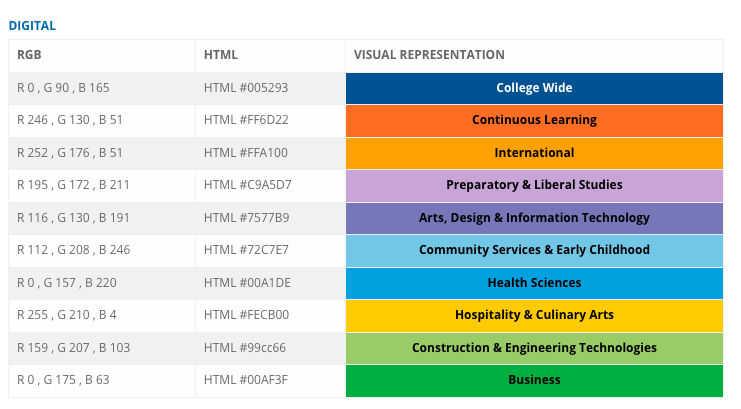
Primary colours
Please reference the image below on GBC's primary colours.

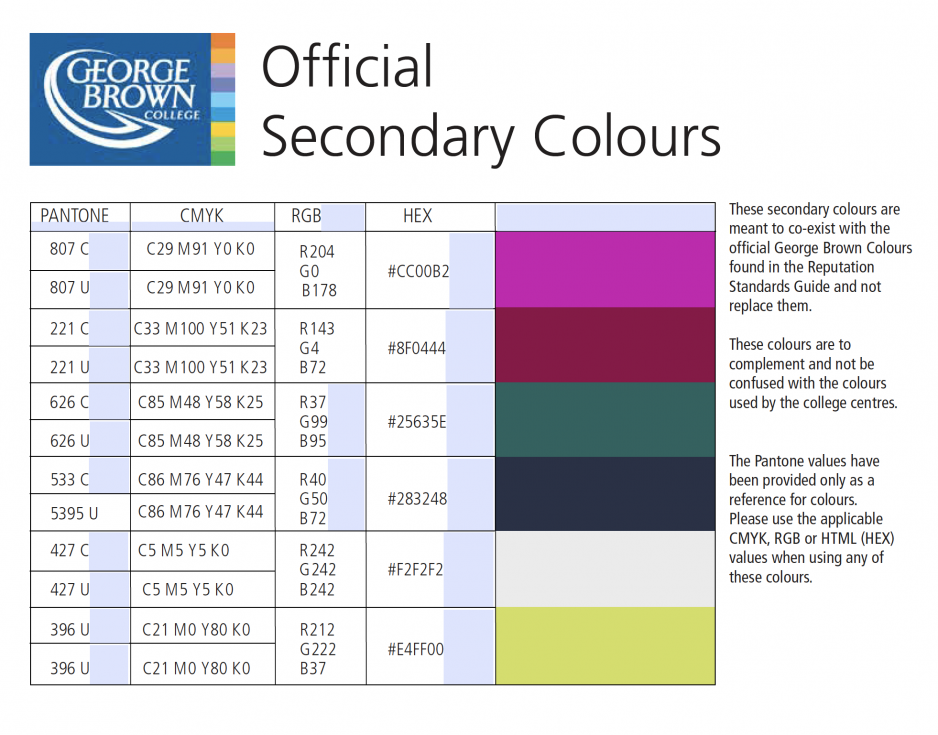
Secondary colours
Please reference the image below for GBC secondary colours for usage in GBC content.

Headings
H1 Heading Style
Oswald, Medium, All Caps, 38px, #000000
The H1 is the title of the page. For most content types, this is powered by the Marketing Title field. Only one H1 Heading should be used per page.
Content Types that do not use the Marketing Title field: Bios, Programs
H2 Heading Style
Oswald, Medium, All Caps, 26px, #000000
Displays at 2.4em on Landing/Campaign pages
H3 Heading Style
Open Sans, Semibold, 20px, #000000
Displays at 2.2em on Landing/Campaign pages
H4 Heading Style
Open Sans, Regular, All Caps 18px, #303030
H5 Heading Style
Oswald, Medium, 17px, #303030
H6 Heading Style
Open Sans, Semibold, 16px, #303030
Paragraph Styles
Body Copy
Open Sans, Regular, 16px, #303030
Body Copy - Bold
Bold should be used sparingly for emphasis
Open Sans, Bold, 16px, #303030
Body Copy - Italics
Italics should be used sparingly for emphasis
Open Sans, Italic, 16px, #303030
Open Sans, Bold, 16px, #005AA5
On hover: Underline
Visited: #734D99
Body Copy - on Grey
Open Sans, Regular, 16px, #303030
Body Copy - Bold
Bold should be used sparingly for emphasis
Open Sans, Bold, 16px, #303030
Body Copy - Italics
Italics should be used sparingly for emphasis
Open Sans, Italic, 16px, #303030
Open Sans, Bold, 16px, #005AA5
On hover: Underline
Visited: #734D99
Body Copy - on Blue
Open Sans, Regular, 16px, #FFFFFF
Body Copy - Bold
Bold should be used sparingly for emphasis
Open Sans, Bold, 16px, #FFFFFF
Body Copy - Italics
Italics should be used sparingly for emphasis
Open Sans, Italic, 16px, #FFFFFF
Open Sans, Bold, 16px, #FFFFFF
On hover: Underline
Visited: #D4D7D9
Body Copy - on Navy Blue
Open Sans, Regular, 16px, #FFFFFF
Body Copy - Bold
Bold should be used sparingly for emphasis
Open Sans, Bold, 16px, #FFFFFF
Body Copy - Italics
Italics should be used sparingly for emphasis
Open Sans, Italic, 16px, #FFFFFF
Open Sans, Bold, 16px, #FFFFFF
On hover: Underline
Visited: #D4D7D9
Inline Styles
Open Sans, Regular, 20px, #303030
class="teaser-title"
Used on the lead sentence or paragraph of a page, where appropriate.
Small Type
Open Sans, Regular, 13px, #303030
class="small-type"
Used for footnotes and other supplementary text.
Blue background
class="background-color blue"
Multiple paragraphs can be displayed in a block by wrapping the in a div and applying this class.
Grey background
class="background-color grey"
Multiple paragraphs can be displayed in a block by wrapping the in a div and applying this class.
Blockquote is a way of highlighting a quote from a person. Lorem ipsum dolor sit amet, consectetur adipiscing elit. - Attribution
Open Sans, Regular, 21px, #303030
Attribution: Small Type
Blockquotes should not be wrapped in double quotes, and should always have an attribution.
Lists
Unordered List
- Centre for Arts, Design & Information Technology.
- Design
- Fashion & Jewelry
- Media & Performing art
- Theatre
- Dance
- Media
Ordered List
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- hello
- goodbye
- hello
- Sed in eros eu nulla imperdiet tempor.
- Quisque dictum lacus sit amet libero dapibus, rutrum ullamcorper mi feugiat.
Nested Ordered and Unordered Lists
- Centre for Arts, Design & Information Technology.
- Design
- Fashion & Jewelry
- Media & Performing Arts
- Theatre
- Dance
- Media
List with Checklist icon
class="checkmark-ol"
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Sed in eros eu nulla imperdiet tempor.
- Quisque dictum lacus sit amet libero dapibus, rutrum ullamcorper mi feugiat.
Two-column Unordered List
class="two-col-ul"
The break in the list cannot be controlled and will produce different results at different breakpoints.
- Blockchain Development (T175)
- Computer Programmer Analyst (T127)
- Computer Programming and Analysis (T177)
- Computer Systems Technician (T141)
- Computer Systems Technology (T147)
- Cyber Security (Postgraduate) (T433)
- Game – Programming (T163)
- Health Informatics (Postgraduate) (T402)
- Information Systems Business Analysis (with experiential learning capstone) (T405)
- Mobile Application Development and Strategy (T430)
- Network and System Security Analysis (Postgraduate) (T413)
- Wireless Networking (Postgraduate) (T411)
Buttons
Primary button Secondary button
Tables
| Heading 1 | Heading 2 | Heading 3 | Heading 4 | Heading 5 |
|---|---|---|---|---|
| Cell | Cell | Cell | Cell | Cell |
| Cell | Cell | Cell | Cell | Cell |
| Cell | Cell | Cell | Cell | Cell |
| Cell | Cell | Cell | Cell | Cell |
